Progressive Web Apps are making waves on the way users use websites, and changing the app landscape as we know it. Users now have the option to use PWAs to browse offline and enjoy the app-like experience as well as app features which were previously exclusive to native apps right on their browser, without having to install a fifty-something megabytes app.
For example, sites that have their own PWA, which include Twitter, Outlook, don’t give you the option to remove the site color from the title bar. The new PWA customization option isn’t available for every Edge — in order to get a taste of the new feature, you’ll need to download and install the Edge Canary or Dev. You can do so from here. Microsoft is actively working on running Progressive Web Apps (PWA) inside Edge tabs. The latest Canary build introduces a new flag that enables the tabbed interface in PWAs. The feature is available starting in today's Edge Canary build 88.0.678.0. Progressive Web Apps (PWAs) are web apps that use modern web technologies. It uses the Hosted App Model, with Microsoft Edge powering your PWA. In this model, your PWA uses modern web capabilities while functioning as a Windows app. Modern web capabilities include service worker, offline, push notifications, badging, and more. To generate an app package, complete the following actions. Navigate to PWA Builder. Microsoft Edge Chromium integrates PWAs tightly with Windows via the system registry. Hence, you can also use the Apps & Features console in Windows 10 (or Programs and Features in Windows 8 & 8.1).
And as revealed in the Windows 10 PWA article, Microsoft has plans to improve PWA and make it a vital part of the Windows experience. Part by part, we’re seeing them lay out their plan in the new Microsoft Edge with the introduction of some new features.
Progressive Web App with the new Edge
The new Microsoft Edge is based on the Chromium open-source project so from the start, you should feel that it produces an experience similar to Google Chrome as they share the same rendering engine (Chromium) underneath. Compared to Edge legacy which has EdgeHTML as its rendering engine, the new Edge is significantly faster, more secure, and more compatible with PWAs.
Microsoft treats PWAs as a first-class citizen in their platform, which consequently means that PWAs in Edge are deeper integrated with the system, can utilize more of the system’s resources, and should feel barely different than a typical Windows application from the user’s perspective.
Progressive Web Apps have full access to Windows 10 feature APIs and can be installed across the entire UWP device family (including the more secure Windows 10 in S-mode devices) while still ensuring compatibility across other browsers and devices.
Windows 10 and PWA: The Future of Software DeliveryWhy Edge PWA is the new app experience
After trying the browser out, we find that Edge provides a more refined PWA experience compared to other browsers. Microsoft took what was good about existing PWA features (push notifications, add to home screen, offline capabilities, etc) and made it even better: Download javs sound cards & media devices driver.

A native Windows experience
You get basically all the essential features of an app with Edge PWA, and this includes features like push notifications, offline capabilities, location services, and so on. Furthermore, since PWAs in Edge are deeply integrated with the Windows system, you can receive notifications system-wide and manage notifications in the Action Center like how would with a typical Windows application.
Easily manageable
When installed, the Edge PWA should behave just like a typical Windows application, and this means it is manageable via the Start menu, or via Settings > Apps.
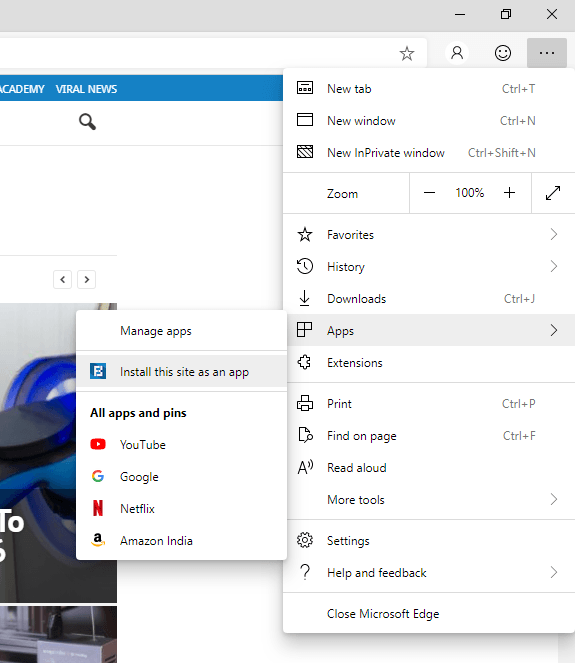
Additionally, you could also manage your PWAs via your browser’s App Manager (Settings > Apps > Manage Apps), but we feel that rarely anyone ever utilizes this feature, and you should be better off using the Start menu to open, remove, or uninstall your PWAs instead.
How to install a PWA on Edge
Best way to know is to try. As an example, below we’ll try to install Office PWA:
Step 1: On Edge, go to office.com and look for the install button:
Step 2: Once installed, access the new Office app via either the Start menu or Edge’s Manage Apps section.
Step 3: Enjoy the newly installed PWA.
How to uninstall an Edge PWA
There are several ways to uninstall a PWA you previously installed with Edge.
Via Windows’ App Manager

Step 1: In Windows 10, go to Settings > Apps
Step 2: Choose the PWA you want to uninstall
Step 3: Click on Uninstall
Via the PWA itself
Step 1: On the installed PWA, click on the three dots

Step 2: From the drop-down options, choose Uninstall
Via Edge
Step 1: On Edge, go to Settings > Apps > Manage Apps
Step 2: Click X on the app that you want to uninstall.
Conclusion
PWAs are seeing some welcoming improvements in the new Edge browser, and we think this serves as a necessary step for the future. It’s only a matter of time before Google starts integrating to Chrome the same benefits and features found in Edge—and it’s no wonder, because PWA has the potential to be the next big thing.
Read more:
Spotify PWA: The Movement is Now
Google Photos PWA: The best PWA from Google yet
12 Best Examples of Progressive Web Apps (PWAs) in 2020

Is it helpful?
Let us know if you liked the post. That’s the only way we can improve.Luke VuA content writer with a passion for the English language.Related Posts
10 Best Progressive Web Apps (PWAs) for E-Commerce 2021

How Magento Merchants Have Improved Conversion with PWA Studio
11 Best Progressive Web Apps (PWAs) Games in 2021
SubscribeMicrosoft Edge Install Pwa
0 CommentsMicrosoft Edge For Mac
Inline FeedbacksMicrosoft Edge Pwa Training
